Web Design Trends Hero Video Showcase
Web design is all about looking to the future. Because of its relationship with technology, the digital realm can be a showcase for new innovations in animation, interaction and overall immersion each and every year. And 2022 promises much to look forward to, as we'll soon discover in the following web design trends.
The 80s and 90s are making a return, typography is taking a leading role, and live animation is ascending to new heights. Visual styles, meanwhile, run the gamut from mind-bendingly high-tech to whimsically handcrafted.
All in all, 2022 is shaping up to be a diverse and experimental entry in the digital annals. But before we settle into this brave new year, let's preview the 9 innovative web design trends coming up in 2022.
The top 9 web design trends for 2022
—
- Memphis design
- Typographic hero image
- Retro revolution
- Visible borders
- Engaging interactives
- Neo-brutalism
- Moving type
- Creative scrolling experiences
- Handmade graphics
1. Memphis design
—
Memphis design—one of the defining aesthetics for the 1980s—is sometimes thought of as a gaudy style, pairing a multitude of chaotic patterns and shapes together. In its day, Memphis design was a rejection of minimalism and the supposed high tastes of art critics, making design simultaneously more colorful, approachable and adventurous than it had been.

This attitude rings especially true today when minimalistic approaches have led to a sea of interfaces that (while intuitive) are overwhelmingly uniform. It is no wonder then why many web designers are turning to Memphis design for an explosion of colorful personality no visitor will soon forget.

2. Typographic hero image
—
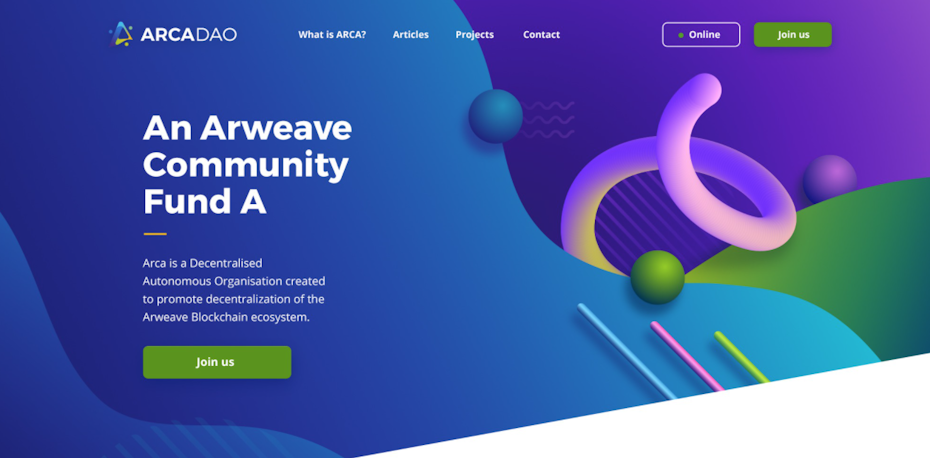
As the first part of a website that visitors see, the hero image has to make a statement. The web designers of 2022 are taking that idea to heart with typography-led hero images.


Essentially, these hero sections reduce or eliminate imagery altogether to allow the message itself to carry the weight of the first impression. Rather than coming across as bare, these hero sections are bold in their simplicity. They command attention the way a captivating news headline does. And along the way, they provide an excellent showcase for some tasteful, creative lettering styles.
In web design in general, I'm always inspired by good typography that is incorporated in or as a standalone design element.

With typography, there is a lot of space to combine with playful elements and fresh colors, that's the way to the future!- adamk, Designer at 99designs by Vista
3. Retro revolution
—
As the advent of the World Wide Web increasingly becomes a distant memory, the up-and-coming web designers of today are taking inspiration from those early Wild West days. The so-called Web 1.0 of the 90s was characterized by bright background colors, visible table layouts and robotic typefaces like Courier.
Though all of this was implemented with tragic and often hilarious results, the web designers of 2022 are reviving this trend with the added benefit of nearly 30 years of collective design experience.
While the 90s internet was a showcase of unnecessary gimmicks, graphics and colors, it was also a time when the rules had not yet been written—when "web designer" wasn't even a profession. The designers that have come up since—reigned in by industry standards—now see those early days as a hotbed for unrestricted creativity (for better, or worse).
By Kristen Ryan via Dribbble

The 2020s were once considered the future of design and technology. We are now turning our backs on the polished minimalism of the now and are looking to the past for inspiration.- Justin Hamra, Art Director at 99designs by Vista
4. Visible borders
—
Web design likes to create a sense of magic—or at least the illusion that the content is neatly arranged by an invisible hand, floating freeform in digital space. The reality, of course, is that websites are built on a strict grid and held together with code. For 2022, web designers are looking to get a little more real with layouts that reveal their foundation through simple borders and frames.
A visible grid has the obvious benefit of distinguishing one section from one another. This makes the page easier to scan while allowing for more content without the page feeling crowded. These simple borders also give websites a subtle, retro touch that pairs well with other 90s-adjacent trends making a comeback.

An intersection of Mondrians art style and the modern web, grids and frames allow designers to push and pull focus and really frame up what they are trying to say.- Justin Hamra, Art Director at 99designs by Vista

5. Engaging interactives
—
Over the years, we've seen websites ramp up animation showcases to technologically inventive heights. While in the past these have largely played a role in hero sections and page transitions, we expect more designers in 2022 to turn to large-scale animated interactions.
via Spotify
via weareimpero.com
These interactions delve beyond scrolling—which can be relatively passive—to encourage more meaningful engagement with the page, such as clicking, swiping and dragging.
The key to the trend is to present a bit of mystery—such as the tiny black cube that follows your cursor on LEQB's site or the conspicuously missing navigation on Chiara Luzzana's site—and the visitor is invited to use a specific form of interaction to learn how the page works. This creates novel experiences that leave the visitors feeling more like investigators, actively poking and prodding the page to uncover its secrets.
via le-qb.com
via chiaraluzzana.com
Simple, yet effective design enriched with modern visual hover effects.- Vl@daS, Designer at 99designs by Vista
via kim-jooyoung.com
via monopo.london
6. Neo-brutalism
—
Neo-brutalism comes from the classic roots of Brutalism, an architectural movement of the 50s–70s that emphasized raw, exposed materials like concrete. Brutalism has been gaining traction in web design since its digital reemergence in 2014, as documented on the site brutalistwebsites.com. Barebones unstyled html, plain backgrounds, asymmetrical layouts, default computer fonts and untreated photos all characterize digital brutalism.

By Luka Marr via Dribbble
The Brutalist style is made to be stark, and it often has an arresting effect—the key to which is a self-aware honesty promoted by its own bareness. But for 2022, we expect this style to morph into a more subdued and less extreme version—essentially, Neo-brutalism. This marries the rawness of brutalism with the restrained tastes of minimalism, making websites that work for less avant-garde clients and that avoid the pitfalls that led to architectural brutalism's eventual decline.

By Tee Tran via Dribbble
Brutalism has always been about minimalism and raw materials. Neo-Brutalism takes the core values of Brutalism and refines and reinvigorates them. Strong, bold and striking- Justin Hamra, Art Director at 99designs by Vista

By Aleksandar Igrošanac via Dribbble
7. Moving type
—
As designers have always known, typography can do more than convey information—it can move the viewer. In 2022, web designers are taking this idea further with literal moving type.
via esfuerzomezcal.com
via vitaarchitecture.com
Animation is of course nothing new to web design, but it is usually reserved for illustrated graphics, UI elements, and page transitions. For that reason, moving text can come as fresh and unexpected, even when the animations are simple—as circular rotations and side-scrolling "news tickers" are. These small touches allow the typography to take center stage without overwhelming the reader with gimmicky animated gags.
via chungiyoo.com
via vancouverartbookfair.com
Moving type is going to be a big trend in 2022. We live in a digital world and it's cool to see some fun ways of taking advantage of this in the world of typefaces to create living breathing letters.- Arian Bozorg, Community Engagement Manager at 99designs by Vista
via spielzeit.jungesschauspielhaus.de
via enjoylunacoffee.com
8. Creative scrolling experiences
—
Being the most common type of engagement a user makes with a page, scrolling is a constant opportunity for animated interactive feedback. For 2022, scrolling experiences are getting bigger and better than ever by taking visitors on imaginative journeys.
via uncannyvalley.studio
via tote.design/sirup/
As scrolling animations are not new, the key to this trend is to surprise the visitor with a creative experience. We are seeing pages transform into living worlds through psychedelic imagery, parallax effects and even breakthroughs into the third dimension.
These animations get ever more detailed and psychedelic, many designers are including a prominent foreground element for the visitor to keep their eye on—such as the black crystal on Stone & Style's site. In this way, while an immersive animation entices visitors to journey towards the bottom of the page, the foreground mark keeps them from getting lost on the way there.
via stonestyle.co.th
via dgstudio.com
Simple yet elegant interactive scrolling is a big web design trend for 2022.- Khaled Lioui, Team Lead Creative Production Studio at Vista
via drinkcann.com
via kikk.be
9. Handmade graphics
—
As we've seen in 2022's trends so far, technology has paved the way for some incredible feats in web design. But the reliance on digital tools can make it so easy to miss out on that sense of personality you get with imperfect, handmade artwork. That's why, for 2022, we expect an increase in DIY graphics to foster relatable interfaces.

These can include scribbles and doodles, messy cutouts, and analog textures like crayons and paint. The effect is to bridge the gap between online and off, to ground these too often interchangeable screens to the real world through a human touch.
Go rough and really handmade to stand out in the crowd.

I've always been attracted to simplicity and craftsmanship. Vintage impressions and organic human touch are very interesting things for me to continue to develop on many occasions. It has had a huge impact on my work process.
Ready for the 2022 web design trends?
—
The web design trends for 2022 represent another step forward, but on the internet, that's really nothing new. The future moves quickly in our current age, and digital designers often pave the way. But what makes these trends feel refreshing is their focus on creating joy.
Whether they are bringing back a forgotten decade, delighting the user with interactions and animations, or offering up something handmade, the goal of this year's web design trends is to elicit a momentary sense of wonder, no matter how unconventional their approach.
Want an on-trend web design for your brand?
Work with our talented designers to make it happen.
Web Design Trends Hero Video Showcase
Source: https://99designs.com/blog/trends/web-design-trends/
Posted by: kennedymiltrared1985.blogspot.com

0 Response to "Web Design Trends Hero Video Showcase"
Post a Comment