Beveled 3d Designs In Corel
Create Beautiful Bevels with CorelDRAW
By Steve Bain
The applications and features described in this tutorial require CorelDRAW Graphics Suite X3 or newer to be installed.
Applying bevels to graphics with earlier versions of CorelDRAW® was certainly not simple and easy, and the results were arguably less than impressive. However, all that has changed with the introduction of the new bevel effect in CorelDRAW. You can now add a third dimension (see below) and customize your bevels with depth, color, and lighting options. This new feature is a welcome addition to the effects available in CorelDRAW.

Besides being completely customizable, the bevels you can create are dynamically linked to the source object they're applied to, so you can always adjust and edit your bevel creations. CorelDRAW also enables you to specify full CMYK or spot colors, which makes this effect extremely versatile.
Fast and Easy Bevels
All of the controls you need to apply a bevel effect are found in the Bevel docker. You can apply your bevels to virtually any closed vector shape, provided you haven't already applied other complex effects to it. Closed vector shapes include artistic text, native shapes (such as rectangles, ellipses, and polygons), and any other shapes you can imagine.
Options in the Bevel docker are organized into Style, Bevel Offset, Shadow Color, and Light controls, with the last group of controls providing the most flexibility (see below). After your options are set, you can apply or update the bevels by clicking the Apply button.

When you apply a bevel effect, your original object becomes a control object. Any changes you make to the control object are automatically updated in the bevel effect you've applied. If you're experienced in applying other effects in CorelDRAW, working with bevel effects will be second nature.
If you're new to CorelDRAW and you've never experimented with bevel effects, the following procedures will help you get started. The first procedure helps you create a bevel effect with a Soft Edge style. The second procedure helps you create a bevel effect with an Emboss style.
- If you haven't done this already, select - or create and select - a closed vector shape to which you want to apply the Soft Edge bevels. Then, apply a uniform color fill by right-clicking on a color well in the on-screen color palette.
- Open the Bevels docker by choosing Window > Dockers > Bevel. By default, the Bevel docker opens on the right side of your application window.
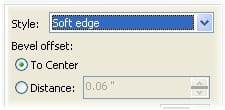
- To apply soft, contoured bevel chisels to your object, choose Soft Edge as the Style option and To Center as the Bevel Offset option (see below).

- Using the color pickers in the docker (see below), set the Shadow Color control to Black and the Light Color control to White (also the default).
If you wish, adjust the sliders for the other available lighting controls.
- Click the Apply button. The bevels are immediately applied to the selected object, according to the options you specified.
While Soft Edge bevel effects can be applied quickly to virtually any existing shape and look great in virtually any arrangement of shapes, the same isn't true for Emboss style bevels. A successful Emboss bevel requires a bit more time to set up. Follow these steps, and you'll see what I mean.
- To apply an Emboss bevel, you need to create two objects - one shape to apply bevels to, and another, larger shape to serve as the background. Both objects must be filled with the same uniform color. Start by creating two objects with the object to be beveled arranged in front of the larger, background object (see below). Remove any outline pen properties applied to the objects.

- Select the object in front, open the Bevels docker (choose Window > Dockers > Bevel), and choose Emboss from the Style selector.
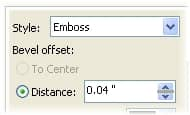
- When you choose Emboss, the only available Bevel Offset option is Distance. Specify a value in the Distance list box to set the width of your effect (see below).

- Set the Shadow Color control to Black, and the Light Color control to White. If you wish, use the Lighting Control sliders to set the lighting properties of your Emboss effect.
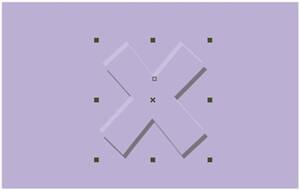
- Click the Apply button to create the effect. Note that two objects are automatically created and layered below your selected object. One of these objects represents the shadow color, and the other object represents the light source color. The overall effect is a raised surface (see below).

One of the powerful application of the new Bevel effects in CorelDRAW is that you can adjust and edit your applied bevel effect at any time without having to start over. Simply select the object to display the current bevel settings in the docker, change the bevel options, and click the Apply button.
Bevel Options
By applying bevels, you can to add depth to flat objects. The available options provide you with a basic toolset with which you can customize the bevel effects you apply. Let's take a guided tour through the options and see how flexible they are.
Beveling with Style
To begin our exploration, we'll start at the top of the Style selector menu. You can choose the typical Soft Edge style, which is most commonly associated with bevel effects, or you can choose an Emboss style. These two styles enable you to produce many unique effects (see below). The Soft Edge bevel style offers a lot of flexibility, and it produces an elegant, bitmap-based bevel according to the options you select. With Soft Edge selected, you can choose either the To Center offset option or the Distance offset option.

With Emboss selected, your offset option is Distance. Applying an Emboss style bevel produces two vector copies of your original object at the Distance offset value entered. These copies are arranged in back of your original and are colored so that they mimic the effect of a raised surface (see below).

You can produce different effects with Soft Edge bevels, depending on whether you choose the To Center offset or the Distance offset. The To Center offset applies contoured bevels that join the outer edges of your object to the center, creating a ridge or crest effect along the center of the shape. With the Distance offset option, you can specify the offset value, which enables you to control the bevel depth. The unbeveled portion of your object's surface is left flat (see below).

Setting Light and Shadow Colors
The uniform color fill that you apply to your control object influences the overall color and, in fact, serves as the foundation for lighting and shadow colors. Keep this in mind as we look at the next two, interrelated variables of your bevel that you can control: shadow color and light color.
Shadows automatically appear on the simulated side that faces away from the bevel's imaginary light source. The intensity of the shadow is based on its angle from the light source, but the color is based on what you select in the Shadow Color selector. Although you can choose a specific color in the selectors, the actual values of your shadow and light source colors are influenced by the original color of the object and the lighting options you choose.
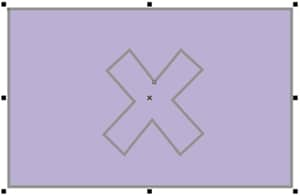
The effects of the shadow and light colors that you apply depend on the bevel style you choose. With a Soft Edge bevel, the shadow color is smoothly applied over the contoured shapes of the bevel sides that face away from the light source, and the lighting color is smoothly applied on the sides that face toward it and any flat front surfaces. In the example below, a Soft Edge bevel at default colors has been applied to a simple purple-colored shape.

For Embossed bevels, two uniformly colored objects are automatically created to represent the shadow and light colors of the effect. Like the Soft Edge bevels, the shadow and light colors are affected by the color of the original object with which they're linked (see below).

When choosing your initial shadow and light colors, you'll likely find that keeping it simple is the best strategy. Unless you are trying to create a specific color variation or effect, it may be best to leave the Shadow Color and Light Color options to their default black and white, respectively, at least until you've had a chance to fine-tune the other lighting options.
Using Lighting Options
The next three options are also intertwined and significantly affect the overall appearance of the bevel color. The Intensity, Direction, and Altitude sliders enable you to quickly adjust specific lighting properties (see below).

The Intensity slider brightens or darkens the light source, and it has an adjustable range from 0 to 100 percent. Adjusting the light intensity of Soft Edge bevels changes the bevel color of sides that face toward the imaginary light source, and any flat surfaces are affected. On Emboss bevels, only the color fill of the object that represents the light source color is affected (see below).

You can control where your imaginary light source is positioned around your object by using the Direction slider, which specifies degrees. This slider lets you control where the dark and light sides of the bevel effect appear. The trick to setting the direction slider successfully is in knowing which degree orientation to enter. As a general rule, a setting of 0 degrees places the light source at the 3 o'clock position (see below).

Moving the Direction slider to the right or left increases or decreases the degree value, and rotates the light source position around the object counterclockwise or clockwise, respectively - which is just the opposite of what you'd expect. The illustration below shows the effects of applying four basic light source directions.

The Altitude slider is available only for Soft Edge bevels, and it lets you adjust the distance of the imaginary light source from the object with a value range of 0 to 90. This control determines the contrast between the shadow color and the light color. A low value increases the difference between the two colors and creates a stark contrast effect. A high value lowers the difference between the two colors and creates a more diffused lighting effect (see below).

Bevel Tips and Tricks
After you've become comfortable applying bevels and controlling the available options, you can try a few nifty tricks to achieve specific effects. Here are a few to get you started.
If you're having difficulty applying a bevel effect to your object, be sure that the object is a closed-path vector object with a color fill applied. The bevel effect requires a color fill before you can apply the bevel. Both bevel styles are compatible only with uniform fill colors, although Emboss bevels can be applied with other fill types. Any outline pen properties applied to your object survive, but they are not included in the effect.
Your bevels are dynamically linked, so you can use the Break Bevel Apart command to dismantle them from your original object and examine them (see below). To separate the objects, choose Arrange > Break Bevel Apart (or access the command by right-clicking the effect or pressing Ctrl + K). Taking a Soft Edge bevel apart yields a CMYK bitmap with a soft mask applied, whereas dismantling an Emboss bevel produces two vector copies of your original object.

To remove a Soft Edge bevel effect from a selected object, you can choose Effect > Clear Effect. To remove an embossed bevel, click only the bevel portion of the effect, and choose the same command.
When applying bevels, you can create the effect of both raised and lowered surfaces by using one of two methods. The first method applies to Emboss bevels and involves swapping the shadow and light colors by using the available selectors (see below). The second method applies both to Emboss and to Soft Edge bevels and involves reversing the direction of the light source.

You can combine bevel effects with other effects in CorelDRAW, provided they're compatible. One logical combination is to apply drop shadows to Soft Edge bevels. To apply a drop shadow to your bevel effect, click the Pick tool to activate it, and hold down Ctrl while clicking the bevel bitmap. Then, choose the Interactive Drop Shadow tool, and drag away from the imaginary light source. The shadow is applied to the bitmap portion of your effect, and it remains linked to the effect (see below).

The new bevel effect is a welcome addition to the arsenal of creative effects in CorelDRAW. The effect can be applied quickly, requires no steep learning curve, and is relatively uncomplicated to use. Being able to control the depth, color, and lighting of your bevels allows you to produce truly customized results.
Steve Bain is an award-winning illustrator and designer, and an author of nearly a dozen books, including CorelDRAW®: The Official Guide.
Beveled 3d Designs In Corel
Source: https://www.coreldraw.com/en/pages/items/1600185.html
Posted by: kennedymiltrared1985.blogspot.com






0 Response to "Beveled 3d Designs In Corel"
Post a Comment