create animation in after effects
Create an animation using Photoshop and After Effects
In this day and age with all the whiz-bang 3D voodoo sloshing onto our televisions I sometimes miss the golden era of hand drawn animation. Everything just seemed so much simpler, no ambient occlusion, bump maps or render farms. When I was asked to animate a monster illustration by Jon MacNair I thought it would be interesting to get back to pens, papers and the imagination.
Luckily, these days we have the benefit of modern software that we can combine with the practices of yesteryear. Animating Jon's dragon creature, I'm going to make it do a signature roar motion using a technique that I used when creating a hand animated short for the Bare Bones Gallery.
I really want to get across the personality of hand drawn animation, along with the textures which give the work its look and feel. To achieve this, the Animation feature in Photoshop is a godsend. Within this tutorial I will show you the basics so you can venture forth and create your own throwbacks to a bygone era.
- Software: Adobe Photoshop & After Effects (CS5-CC)
- Skills: Setting up Photoshop for animation, using the onion-skinning feature, making a line test
- Download the support file here
Step 01

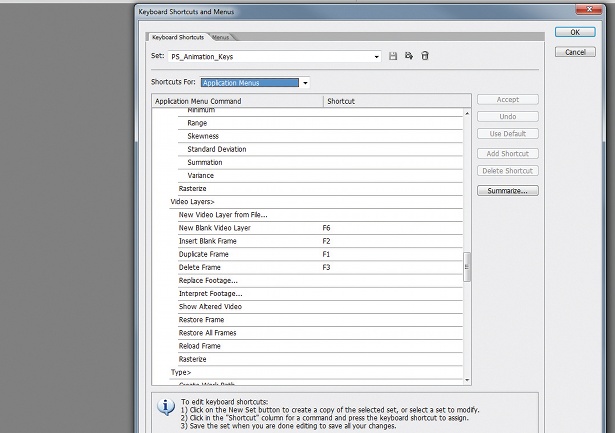
Before launching into animating you need to setup your shortcuts. Press Alt+Shift+Ctrl+K. I've used the following settings for this tutorial, but feel free to use what's comfortable for you:
- Duplicate Frame: F1
- Insert Blank Frame: F2
- Delete Frame: F3
- New Blank Video Layer: F6
- Next Frame: Ctrl/Cmd+fullstop
- Previous Frame: Ctrl/Cmd+comma
- Onion Skin Options: F5
- Enable Onion Skinning: F4
Step 02

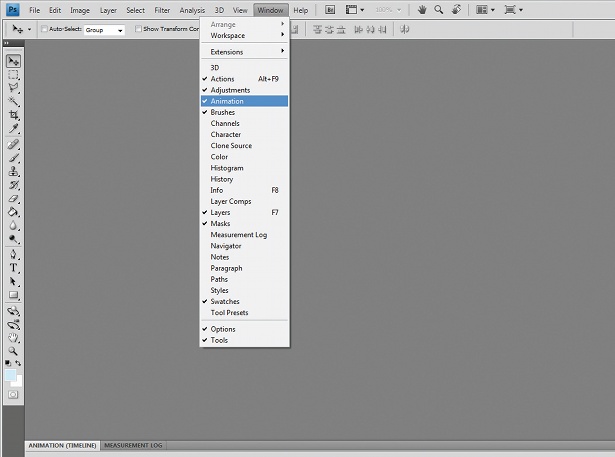
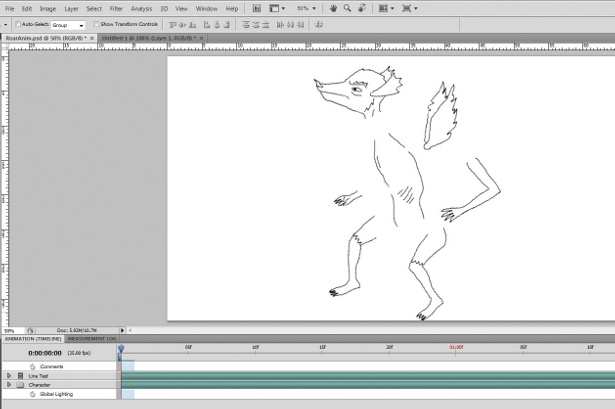
Now we have the keys set up the next step is to get to the animation mode. To show the animation timeline go to Window>Animation, and make sure there is a little tick next to it. Now a big timeline should appear at the bottom of your Photoshop window.
Step 03

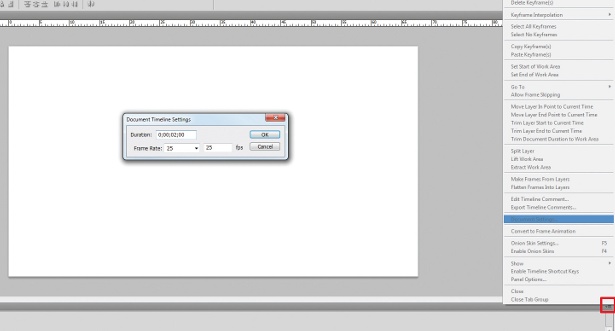
Now open a new PSD. From the drop-down menu select Film & Video and click one of the presets. Here I've used 1920x1080; TV is always 72 DPI. If you want to change the length or FPS click the menu icon upper right of the timeline window and click Document Settings. I've set my timeline to two seconds length at 25 FPS.
Step 04

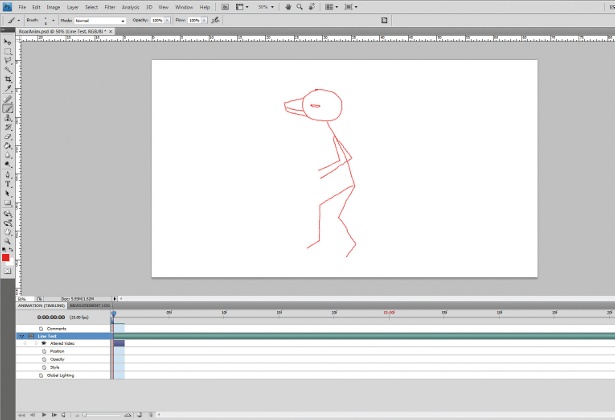
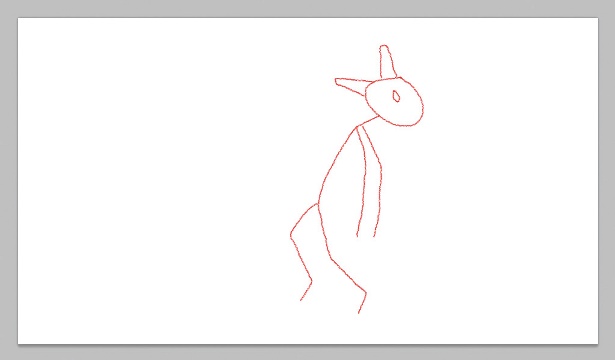
Before you start going to town it's good to make a simple guide animation, or a line-test. This involves simple lines and shapes in a quick-to-draw rendition of what you want to animate. It helps you with timing and getting the movement right so you don't spend an age drawing an animation you aren't happy with. Simple and quick is the key - here I've just drawn a stick figure to represent my character.
Step 05

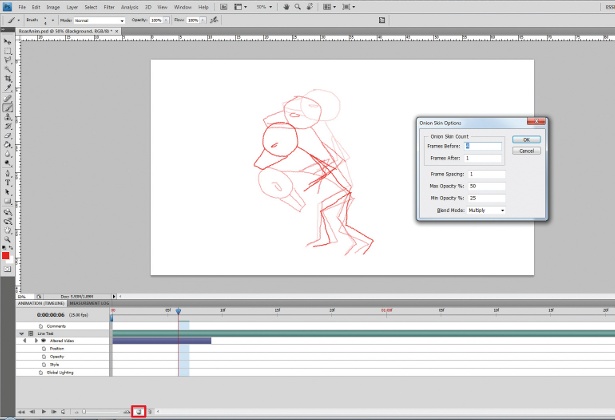
Let's animate the line-test. Make a new video layer (F6) and draw your stickman. When ready press F1 to insert a new blank frame. To enable Onion Skinning press F4 and to alter the options press F5. Onion Skinning allows you to overlay your previous and/or next frame. When happy with the settings redraw your character and press F1 to move onto the next frame. We've started animating!
Step 06

Continue animating your line-test by drawing, pressing F1, redrawing, pressing F1. It will be time consuming, but it's worth it. In the example I animate a two-second clip, but this may vary depending on what you are animating. If looking at the RoarAnim.psd you'll also notice that I've only animated every other frame. It's quite normal for hand-drawn animation to be made at around 12 FPS, otherwise it would take even longer.
Step 07

When you've finished your line test you can play it back to see how it works. To do this, either press Spacebar or click the little Play button lower left of the timeline. On first playback it might not be playing at full speed - you can see a small FPS indicator next to the timecode. Give it a few loops of the animation to load into memory then it should play back in real-time.
Step 08

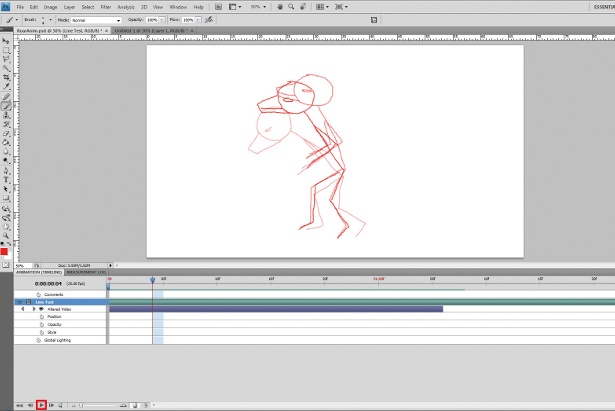
Happy with the movement and timings? Then it's time to flesh out the bones! Create a new video layer (F6) and go to the start of your timeline. The idea is to use the line-test layer almost as a skeleton for your character to be drawn on top. Here you can see my simplified rendition of a character from Jon MacNair's illustration.
Step 09

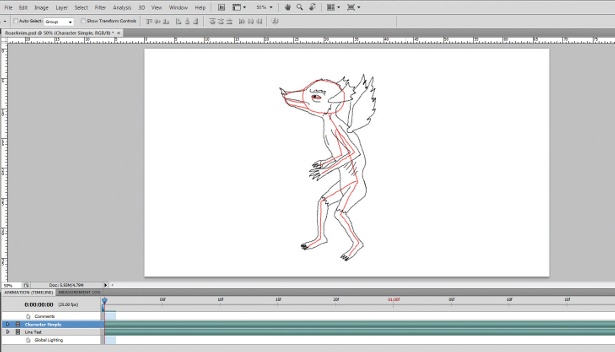
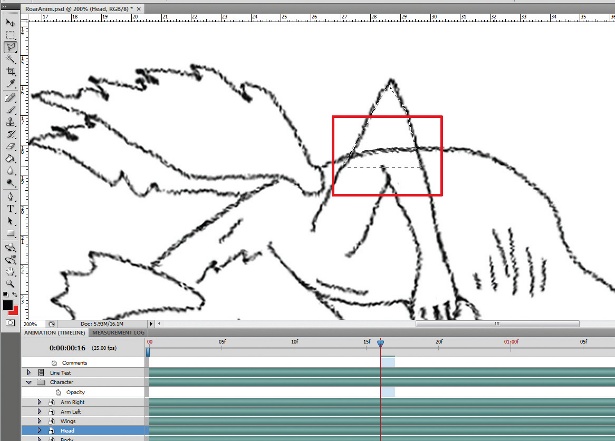
While you can keep your character all on just one layer, I find my brain copes a little better if I split things up a bit. You can see in the example that I've used different layers for various body parts. It also means that if a part doesn't need animating then I don't have to keep redrawing it, which saves time.
Step 10

Go along the timeline drawing your character, using your line-test as a guide. The technique is the same as before: draw your frame, F1 to make a new frame, repeat until the end of the timeline. Keep playing the animation back every now and then to check how the movement works and that it's looking good.
Step 11

When I'm drawing my animation I normally ignore whether it should be in front of or behind an object, I like to get the animation right before correcting that. Once I've finished the animation I will go back and, using the Eraser or Selection tool, remove all the unwanted lines to make limbs appear solid, as they should be.
Step 12

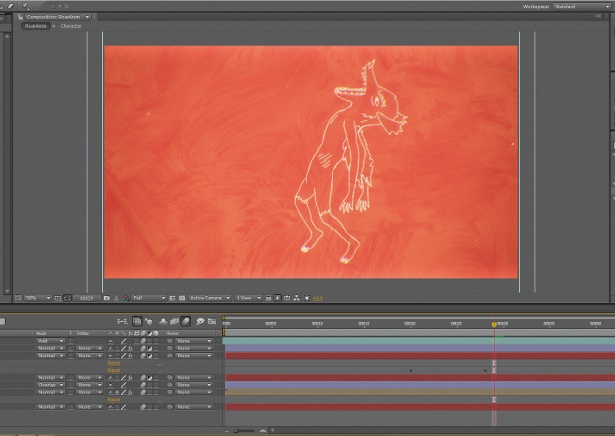
After the animation is all finished you can import it into After Effects if you want to make it look a little more polished. Adding a bit of noise, texture and grading can really make your animation stand out. Although, having said that, I wouldn't make it too polished as I find the imperfections are actually what give your animation some personality.
Also read: How to move from Photoshop to After Effects
Liked this? Read these!
- Free Photoshop brushes
- Free Photoshop actions to create stunning effects
- The best Photoshop plugins
- Download free textures: high resolution and ready to use now
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began over a decade ago. The current website team consists of five people: Editor Kerrie Hughes (currently on maternity leave), Acting Editor Rosie Hilder, Deals Editor Beren Neale, Senior News Editor Daniel Piper, and Staff Writer Amelia Bamsey. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
Related articles
create animation in after effects
Source: https://www.creativebloq.com/create-animation-photoshop-and-after-effects-5132655
Posted by: kennedymiltrared1985.blogspot.com

0 Response to "create animation in after effects"
Post a Comment